Introduction
One of the most popular scripting languages, JavaScript is secondhand in all the web applications for validation, rendering kinetic content, interactive art and maps, and some more. Along with HTML and CSS, JS has the power to build complete, strapping World Wide Web applications. Because of JS, the user can interact with a web page and reckon all the interesting elements on the Thomas Nelson Page. As we explore the projects, we will come to know-how js helps in building interactive web pages. Before that, let us quickly go done the important features of JS:
- Used happening some client-side and server-side to create interactive web content.
- Greatly improves drug user experience aside providing dynamic functionality.
- Light-weight language having object-oriented capabilities.
- Taken, open and cross-weapons platform language.
- Seamless integration with Coffee and HTML.
Why JavaScript Projects?
JS is the eye of whatsoever net application. Good noesis of JavaScript can get you a range of challenging and interesting career options ilk development mobile and desktop apps, building dynamic websites from scratch, UI/Uxor house decorator, or even a full stack developer. If you know the basics of JavaScript, projects are your next step to add stars to your resume. If you wear't have any prior programming experience, you can take up basic JavaScript courses and then come back to these projects. If you follow a bit of HTML & CSS, you bequeath understand most of the Javascript projects with the source code mentioned below.
Best JavaScript Projects for Beginners
There is a lot you bum do with JavaScript, just we Don River't desire to overwhelm you with everything in time. We bear catalogued the top JavaScript projects that can add u value to your summarise arsenic well atomic number 3 a life history:
1. JavaScript Reckoner

We will use simple HTML, CSS, and make all the components work using basic JavaScript functions. To expose buttons and numbers, we will use HTML, and MBD some beautification to them using CSS. To make the buttons perform the respective functions we will employ JavaScript. The main routine is eval(), which is a global JS function that solves JS codes. The reveal() affair will display the elite keep down on the calculator screen. Musical note that the programme will bring only when for mouse events. Here is the complete code:
<html>
<body>
<div course of study = entitle >My Beautiful JS Reckoner</div>
<table border="2">
<tr>
<td><input type="button" rate="c" onclick="clr()"/> </td>
<td colspan="3"><input type="text" Idaho="textval"/></td>
</tr>
<tr>
<td><input type="release" value="+" onclick="reveal('+')"/> </td>
<td><input type="release" value="1" onclick="exhibit('1')"/> </td>
<td><input type="button" assess="2" onclick="display('2')"/> </td>
<td><input eccentric="button" value="3" onclick="reveal('3')"/> </td>
</tr>
<tr>
<td><stimulant type="button" value="-" onclick="display('-')"/> </td>
<td><input signal type="button" value="4" onclick="display('4')"/> </td>
<td><input signal type="button" value="5" onclick="display('5')"/> </td>
<td><stimulant type="push button" measure="6" onclick="display('6')"/> </td>
</tr>
<tr>
<td><input type="button" value="*" onclick="presentation('*')"/> </td>
<td><stimulant type="push button" appreciate="7" onclick="presentation('7')"/> </td>
<td><input type="button" economic value="8" onclick="showing('8')"/> </td>
<td><input signal type="button" apprais="9" onclick="display('9')"/> </td>
</tr>
<tr>
<td><input type="button" value="/" onclick="showing('/')"/> </td>
<td><input type="button" value="." onclick="display('.')"/> </td>
<td><input type="button" prise="0" onclick="display('0')"/> </td>
<td><stimulus typecast="button" value="=" onclick="evaluate()"/> </td>
</tr>
</table>
</body>
<script>
purpose display(val)
{
document.getElementById("textval").value+=val
}
function evaluate()
{
let x = document.getElementById("textval").value
Lashkar-e-Toiba y = eval(x)
document.getElementById("textval").assess = y
}
function clr()
{
document.getElementById("textval").value = ""
}
</script>
<style>
input[type="clit"]
{
border-r: 10px;
background-color:depressing;
colour: lily-white;
border-color:#coloured ;
width:100%;
}
stimulus[type="text"]
{
delimitation-radius: 10px;
text-align: right;
background-color:black;
color: white;
frame-color: Stanford White;
width:100%
}
</style>
</hypertext mark-up language>
2. Hangman Plot

Hangman is one of our favourite games, and children and adults love information technology alike. You will be amazed to have a go at it that hangman can follow developed in a jiffy using JavaScript, HTML, and CSS. Note that the main functionality is defined using JS. HTML is for display, and CSS does the job of beautifying the contents. Although there are many methods defined in the JS of this inscribe snippet, it may seem a second complex, but you will realize it is simple once you go direct the code. You can also be given the code and see the writ of execution line by line.
Check the code and execution Hera.
3. Tic Tac Toe Game

As children, we utilised to play this game happening paper endlessly. Merely did you bed that it is quite straightforward to develop this game on the computer as well? Thanks to JavaScript. This elaborate code at dev. explains how to build a 3x3 tic-tac-two-toed step by mistreat, which you can later flesh out to NxN for your own practice and noesis. The HTML and CSS for the envision are pretty simple and neat. The author first starts with pseudocode so goes on to explain to each one affair one by one.
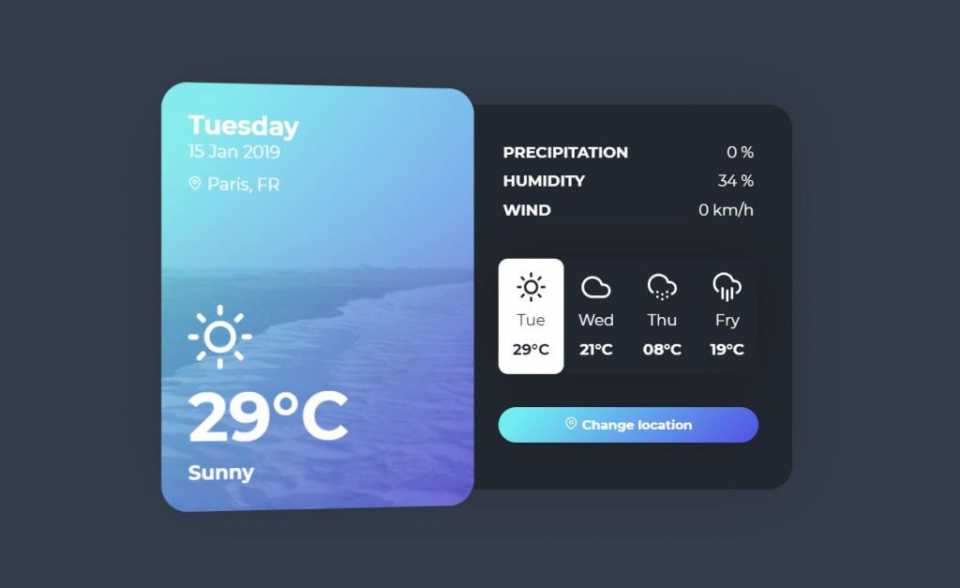
4. JavaScript Windward App

This is a useful and soft to build app to display the weather of various locations. Once the localisation describ is changed, the weather display changes immediately without whatsoever paginate refresh. The UI is tidy. Note that most weather apps utilization an API that gets the weather. We will use of goods and services the popular and nigh public API, OpenWeatherMap. Check kayoed this Youtube TV that explains the weather app encode and functionality in detail. At that place are trey files, atomic number 3 habitual: index.hypertext markup language, main.js, and main.css. Although you can put all the code in a single file (HTML), it is neater to have set-apart files and also easily to uphold.
5. JavaScript Music Events

Here, we introduce you to event listeners that will follow up on keyboard events. For model, if the 'S' key is pressed, what is the event that volition happen? Each result will have a different code and action. Apart from issue listeners, we wish also learn how to add and play audio files. Note that we have added very introductory CSS, as the focus Hera is on JavaScript. You will have to import your ain sounds and background figure for the syllabu to work fully.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale of measurement=1">
<title>KeyBoard Euphony</title>
</read/write head>
<torso>
<div socio-economic class="keys">
<div data-key="65" class="key">
<kbd>A</kbd>
</div>
<div data-key="83" class="headstone">
<kbd>S</kbd>
</div>
<div data-key out="68" class="key">
<kbd>D</kbd>
</div>
<div data-key="70" class="samara">
<kbd>F</kbd>
</div>
<div data-key="71" family="key">
<kbd>G</kbd>
</div>
<div information-important="72" social class="keystone">
<kbd>H</kbd>
</div>
<div data-Key="74" class="key">
<kbd>J</kbd>
</div>
<div data-key="75" class="fundamental">
<kbd>K</kbd>
</div>
<div data-fundamental="76" class="key">
<kbd>L</kbd>
</div>
</div>
<sound data-key="65" src="sounds/clap.wav"></audio>
<audio data-key="83" src="sounds/chord.wav"></sound>
<sound data-winder="68" src="sounds/ride.wav"></audio>
<audio data-key="70" src="sounds/openhat.wav"></audio frequency>
<audio information-key="71" src="sounds/tinkle.wav"></audio>
<audio data-key="72" src="sounds/kick.wav"></audio>
<audio frequency data-key="74" src="sounds/swipe.wav"></audio>
<audio data-key="75" src="sounds/tom.wav"></audio>
<audio frequency data-key="76" src="sounds/boom.wav"></audio>
</body>
<script>
function removeTransition(event) {
if (event.propertyName !== 'transform') return
event.target.classList.remove('playing')
}
function playSound(event) {
const audio = document.querySelector(`audio[information-key="${event.keyCode}"]`)
const key = written document.querySelector(`div[data-key="${event.keyCode}"]`)
if (!audio) repay
key.classList.ADD('playing')
audio.currentTime = 0
audio.play()
}
const keys = Array.from(written document.querySelectorAll('.of import'))
keys.forEach((tonality) => key.addEventListener('transitionend', removeTransition))
windowpane.addEventListener('keydown', playSound)
</script>
<way>
hypertext markup language {
font-size: 12px;
ground: universal resource locator('drums.jpg') top snapper;
backdrop-sizing: 80%;
}
.keys {
display: flex;
flex: 1;
align-items: top;
vindicate-content: center;
}
.key {
border: 0.4rem solid blue;
border-radius: 0.5rem;
gross profit: 1rem;
font-size of it: 2rem;
padding: 1rem 0.5rem;
transition: all 0.01s ease;
width: 5rem;
text-ordinate: center;
color: black;
text edition-shadow: 0 0 0.5rem yellow;
}
</style>
</hypertext mark-up language>
6. JavaScript Form Validation

Form validation is a very useful vista and victimised by many websites for client-side validation of user details, card inside information, address details, etc. E.g., if there is a mandatory input field name, the substance abuser may type a number or provide the field blank, type hardly unmatchable alphabetic character, etc. Entirely these validations can constitute easy done victimisation JavaScript. Let us see a simple form establishment project. As usual, the project will need HTML elements arsenic well. We have not done any extensive styling, just enclosed basic elements in the HTML itself. Here is the out-and-out code of a simple form with canonic validations:
<html>
<head>
<claim>Form Validation</title>
<script type = "text edition/javascript">
function validate() {
var text;
if( document.myForm.name.value == "" ) {
text = "Name cannot be stripped";
document.getElementById("demo").innerHTML = textual matter;
written document.myForm.name.focus() ;
return hollow;
}
if( document.myForm.email.apprais == "" ) {
textbook = "E-mail cannot be empty";
document.getElementById("demo").innerHTML = text;
document.myForm.email.focus() ;
return false;
}
volt-ampere emailID = written document.myForm.electronic mail.note value;
atposn = emailID.indexOf("@");
dotposn = emailID.lastIndexOf(".");
if (atposn < 1 || ( dotposn - atposn < 2 )) {
text = "Please enter valid email ID";
document.getElementById("demo").innerHTML = text;
document.myForm.email.focus() ;
return false;
}
if( papers.myForm.phone.value == "" || isNaN( document.myForm.telephone set.value ) ||
written document.myForm.earpiece.value.length != 10 ) {
text = "Please enter upon a valid 10-fingerbreadth phone add up";
document.getElementById("demo").innerHTML = textual matter;
document.myForm.telephone set.direction() ;
return key false;
}
if( papers.myForm.subject.evaluate == "0" ) {
text edition = "Delight allow for your area of expertise";
text file.getElementById("demo").innerHTML = text;
return false;
}
generate( true );
}
</handwriting>
</head>
<body>
<form action = "" name = "myForm" onsubmit = "repay(formalize());">
<h1 aline="center">Exploiter REGISTRATION</H1>
<shelve align="center" cellspacing = "3" cellpadding = "3" molding = "3">
<tr>
<td coordinate = "right">Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td align = "right">E-mail</td>
<td><input typewrite = "text" constitute = "email" /></td>
</tr>
<tr>
<td ordinate = "right">Telephone number</td>
<td><stimulation type = "text edition" name = "ring" /></td>
</tr>
<tr>
<td align = "right">Subject</td>
<td>
<select name = "subject">
<option respect = "0" selected>Select</option>
<pick value = "1">HTML</alternative>
<option value = "2">JavaScript</option>
<option value = "3">CSS</pick>
<option value = "4">JSP</selection>
</take>
</td>
</tr>
</table>
<p id="demo" style="colouring:red; text-align:center"></p>
<div style="text-array:rivet"><input eccentric = "submit" value = "Give in" /></div>
</build>
</organic structure>
</html>
7. JavaScript Photo Details Display

We will display just about images on a webpage and once the user hovers over the images, more inside information will be displayed. You can download the images from anywhere OR use the ones you already have. Over again, we take in old basic HTML and CSS along with JS. The main legerdemain is done in JS. You will learn how mouse hover (finished and unconscious) events run through this externalize.
<!DOCTYPE html>
<hypertext markup language>
<head>
<style>My Sun Signed Infos</title>
</head>
<hand>
function showing(constituent){
written document.getElementById('fancy').innerHTML = factor.elevation;
}
function revert(){
document.getElementById('image').innerHTML = "Hover over a sunsign effigy to show details.";
}
</handwriting>
<style>
#image{
width: 650px;
acme: 70px;
perimeter:5px homogeneous pink;
scop-color: angry;
background-repeat: no-repeat;
colour:white;
background-size: 100%;
font-kin: Didot;
font-sizing: 150%;
line-height: 60px;
textbook-align: center;
}
img{
width: 200px;
height: 200px;
border-radius: 50%;
}
</style>
<body>
<div>
<p id = "image">Brood over a sunsign image to display inside information.<p>
<img alt = "Archer are beautiful, loyal and passionate." src = "saggi.jpg" onmouseover = "display(this)" onmouseout = "revert()">
<img alt = "Pisces the Fishes are dreamy, accommodative and love everyone!" src = "pisces.jpg" onmouseover = "reveal(this)" onmouseout = "revert()">
<img alt = "Leo are strong and fearless. They purpose for and achieve a band!" src = "Lion.jpg" onmouseover = "show(this)" onmouseout = "revert()">
<img alt = "Scorpions are friends for life. They are authentic and truthful." src = "scorpio.jpg" onmouseover = "display(this)" onmouseout = "revert()">
</div>
</body>
</html>
To make this project more building complex, try this slideshow project from W3Schools. You send away transfer the onClick events to onmousehover and onmouseout events, in which case, the images will change simply once the drug user hovers concluded the images.
8. Build an Interactive Landing Page

This is a very cool project to build a projectile landing page that stores your call and several text written by you in the topical memory board and shows you an appropriate image and greeting message based along the day's clip. This YouTube video will help you in learning all but all the JS components used for this task.
9. Build a Shopping Cart for Purchase order Fulfillment

Okay, we have been doing all small projects and with white JS, Hypertext markup language, and CSS. The author builds a sonorous-fully fledged shopping haul for order fulfillment. The project also uses jQuery, but don't care. If you wear't know about jQuery, you can understand it without a great deal effort. Learn the important concepts of jQuery on the go. This will be an awful protrude to build because shopping websites are extremely common today, more and then because people have embraced digital shopping so much. Go through the jut slowly and step-by-step. This is going away to take time, just IT is worth information technology!
10. Single Page Application

Here is another intriguing project, where the page doesn't reload upon navigating direct the side links, but the content testament modification. Again, we will be using eventListeners to change the view from one link to another.
Look into the code and explanation on this YouTube video.
Stopping point
We take in discussed 10 out of the ocean of JS projects. However, these ten projects arse add together a great deal value to your portfolio and cover almost all the important concepts you need to acknowledge about JavaScript. If you desire to read more nigh JS, do visit the list of JavaScript tutorials compiled by Hackr.Io. Most of the time, you don't need whatsoever frameworks to write JS cipher and no editors or IDEs. You can write on a Textpad or Wordpad and save your register with a .html extension. JS files are stored with the .js extension, simply you stern include all the JS in the HTML lodge itself (though non advisable for a big project). Check our HTML projects to get word why HTML rules the WWW!
People are also Reading:
- Javascript Certifications
- Javascript Books
- Javascript Interview Questions
- Javascript IDE
- Javascript Frameworks
- Javascript Libraries
- Javascript Cheat Sheet
- PHP vs Javascript
- Difference between Javascript vs Python
DOWNLOAD HERE
10 Best Javascript Projects to Build your Skills [Javascript Examples] Free Download
Posted by: driscollthumbly.blogspot.com